Quick Summary: This blog highlights the most simplified and step-by-step React Native app development guide. By following the stepwise process given here, you can develop successful React Native apps that can be seamlessly accessed from Android, iOS, and web platforms.
There was a time when developers used to do the daunting task of writing two separate codebases to build one app for Android, iOS, and web platforms. The arrival of React Native in 2015 has transformed the entire mobile app development landscape and revolutionized the way developers create cross-platform apps.
It enables them to write a single codebase and deploy it on multiple platforms to save development time, effort, and cost. On one side, the Facebook-supported framework simplifies cross-platform app development. On the other hand, it makes it easier for businesses to reach a wider audience.
The increasing use and popularity of React Native mobile applications have spiked the demand for React Native app development and the companies that offer these services. Like many, if you are also curious to know the step-by-step development process, this React Native app development guide is for you.
Along with the process, it also highlights the reasons why developers worldwide prefer React Native over other platforms, the benefits a React Native app offers to businesses, tips for successful app development, how to choose a React Native app development company, and a lot more.
Without further ado, let’s start!
React Native App Development- Market Statistics
Before you begin reading anything about React Native app development, it is crucial to have an idea of its popularity and market statistics.
- React Native was developed by the world-renowned company, Facebook, in 2015.
- It is the 2nd most used cross-platform framework used by software developers globally.
- The framework captures approximately 13% market share.
- Popular apps like Uber Eats, Walmart, Wix, and Bloomberg are made using the React Native framework.
Why Choose React Native for App Development?
React Native, a framework developed by Facebook or Meta has risen big over the last few years. However, Meta’s support is not the only reason behind its popularity. Here are some more that will help you understand why it has become developers’ favorite to create mobile applications:
Reason #1: Cross-Platform Compatibility
Users, these days, prefer an app that can be accessed from anywhere, be it a desktop, Android, or iOS. Owing to its single codebase feature, the framework fulfills this requirement successfully. It enables developers to write code once and use it for both iOS and Android apps.
In other words, they don’t need to spend additional hours, efforts, resources, and costs to write different codes for each platform. The best part of this JavaScript framework is that it maintains a unified look and feel across all screens, devices, and platforms.
Reason #2: Exceptional Performance
React Native’s architecture facilitates efficient rendering of UI components to make sure developers build responsive apps that work the same across different platforms. The framework acts as a bridge between native and web development and enables the creation of cross-platform apps with out-of-the-box, better to say, exceptional performance.
Reason #3: Hot Reload
React Native’s hot reload feature is every developer’s favorite. They can see the changes as they code with no wait time or lag. It not only accelerates the development process but also enhances productivity. Apart from this, the feature allows app engineers to experiment with different ideas without having to rewrite the entire code for the application.
Reason #4: A Vast Community of Developers
Having a large community of React Native app developers is a direct source of abundant resources such as libraries and tools. Besides, the growing ecosystem of React Native allows app developers to utilize third-party libraries and APIs to extend the app’s functionalities and features.
Reason #5 Declarative Syntax
The declarative style of React Native enables developers to describe each component during the development. It also makes the codes more readable, understandable, and maintainable during the lifetime of an app.
Reason #6 Continuous Updates
React Native is supported by Facebook and its large community. Together, they make sure that it is always updated to be compatible with the latest technologies and stay competitive.
What Benefits React Native Apps Offer?
Now that we have thoroughly explained the reasons why global developers choose React Native for cross-platform app development, it’s time to spill the beans on the benefits it renders to businesses:
#1 Faster Time-to-Market
Since developers can use a single codebase for developing one app for multiple platforms, the development process is quick and time-to-market is reduced. This helps you get a competitive edge by becoming the first mover.
#2 Cost-Effective Development
Compared to native applications, React Native app development allows for the reusing of code. It reduces the development time and cost.
#3 Enhanced User Experience
One application delivering a consistent experience and look and feel across different platforms enhances user satisfaction and builds a positive brand image.
#4 Flexibility and Scalability
React Native components and widgets can be customized to meet specific business needs. Moreover, it has a scalable architecture that makes the apps scale as the business grows.
#5 Quick Updates and Easy Maintenance
React Native apps can receive updates directly to users’ devices without necessarily having to get approvals from the app stores. Its simplified maintenance is also a cherry on top.
#6 Effortless Integration with Web Applications
React Native apps easily integrate with web applications, giving app users the flexibility to access a mobile application from web browsers as well.
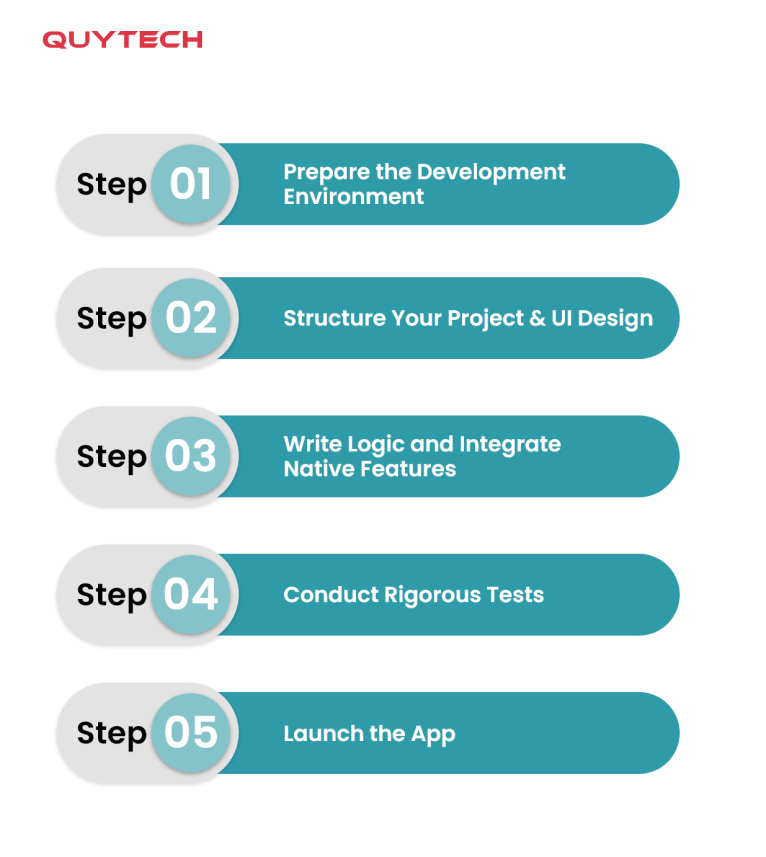
React Native App Development: A Step-by-Step Guide
Check out this simplified and stepwise process for React Native mobile app development:

Step #1: Prepare the Development Environment
Install Node.js and npm (Node Package Manager) on the system you are using for React Native app development. Once the installation is complete, install Expo CLI with this command: npm install -g expo-cli. Create a new React Native project using this command: expo init MyReactNativeApp.
Step #2 Structure Your Project and UI Design
Organize files by creating directories for components and assets. Set up a navigation library similar to React Navigation to manage navigation between screens within the app. After structuring the project, the next thing to do is to build an intuitive interface using built-in components such as View, Text, Image, FlatList, and more. Now apply styles using different JavaScript objects or CSS-in-JS libraries. Also, manage data and component behavior using state management and props.
Step #3 Write Logic and Integrate Native Features
Leverage JavaScript to apply the app’s logic to define how will it handle user interactions, make API calls, and perform different calculations. Also, access device-specific features using native modules or Expo’s built-in APIs.
Step #4 Conduct Rigorous Tests
Make the most of Expo’s development server by running your React Native app on a device or emulator using expo start. Rely on Chrome Developer tools or Expo’s debugging features to find out and troubleshoot potential technical glitches. Don’t forget to test your app on all devices, operating systems, and screens.
Step #5 Launch the App
Develop native app binaries for both Android and iOS platforms by using Expo. Once done, submit the React Native app on the Apple App Store and Google Play Store to enable users to use it.
Technologies You Should Know For Successful React Native Development
Since you are trying your hands at React Native mobile development, it would be good to know about the technologies you should hold expertise in. A developer should be proficient in core technologies like JavaScript and React’s component-based architecture, statement management, virtual DOM, JSX, and Flexbox.
Besides, the knowledge of TypeScript, testing frameworks like Jest and Detox, debugging tools, and native modules are also required to create cross-platform apps using React Native. Install
To make your React Native app stand out from the crowd, you can also think of integrating AI/ML to make the most of data and derive insights, blockchain for enhanced security, decentralization, and transparency, IoT for connecting the app with wearables and smart devices, and AR/VR for delivering immersive experiences.
Please note that the technology stack and technical expertise required for React Native development may vary depending on your specific app requirements and the goals you want to achieve with it. Connect with a React Native app development company or React Native developers for a better understanding of the technology and tech stack required for successful mobile app development.
You may also be interested in: Angular Vs. React: A Guide to Help You Choose a Champion for Frontend Development
10 Tips to Follow to Build a Successful React Native App
Keep these tips in mind to make sure you successfully create a React Native mobile application:
- React Native allows the creation of a wide range of components to perform multiple activities. Keep those components small instead of complex for easier maintenance.
- Avoid code redundancy by thoroughly evaluating it.
- Incorporate CSS syntax in JavaScript.
- Pay attention to the
- Prioritize user experience with intuitive navigation, clear layouts, and highly engaging interactions.
- Optimize the app’s performance across all devices.
- Make the most of device-specific features to enhance the functionality of your application.
- Test each piece of code to fix bugs early in the development.
- Implement robust security measures, including data encryption, access controls, and API communications.
- Collect user feedback after the launch and make necessary changes regularly.
Similar Read: React Native Vs. Flutter- Which to choose for developing a mobile app for your startup?
How to Choose the Best React Native App Development Company?
If you want to outsource your React Native mobile app development project, find a reputed and trusted technology company. Follow the below instructions to choose the best one for your project requirements:
- State your requirements thoroughly in a document.
- Search for top React Native app development companies by considering factors like technical expertise, client testimonials, cross-platform app development experience, types of apps delivered, industries served, development methodology, communication and collaboration, data security techniques, and more.
- Thoroughly review their pricing structure and ensure there are no hidden costs.
- From that list, choose the ones you find a fit for your specific project requirements. If you have doubts, schedule a demo call to discuss the same.
- Make sure the company offers post-launch support and maintenance services.
- The last thing to verify is how the company ensures the confidentiality of your project by signing an NDA.
Conclusion
React Native offers an efficient and cost-effective approach to creating scalable and high-performance cross-platform apps. It would be no wrong to say that it is one of the most preferred frameworks chosen by global developers to develop apps that can be accessed from different devices and platforms and have a unified look and feel across all of them.
Considering the growing popularity of this framework, if you want to go for React Native app development, this guide is perfectly meant for you. It provides step-by-step instructions for building a React Native mobile app. Along with that, you can also explore the benefits, reasons behind popularity, required technology expertise, and other essential things about React Native.
In case, you want to outsource React Native app development, check out the steps to find the best React Native app development company that has been mentioned in the last section of the blog.